豆瓣、知乎、饭否、微博页面自定义简化
本折腾教程适用于:Chrome 浏览器
2018.4.11 增加“京东搜索屏蔽”、“豆瓣评分隐藏”
2018.5.18 更新 code
2018.8.21 更新 code,增补 Stylus,增加“码云显示优化”
主要优化点
- 豆瓣:去除广告,隐藏 “new” 图标焦点提醒、APP 下载框,隐藏 Tilmeline 和条目页面内的星级评价(避免预设观点)
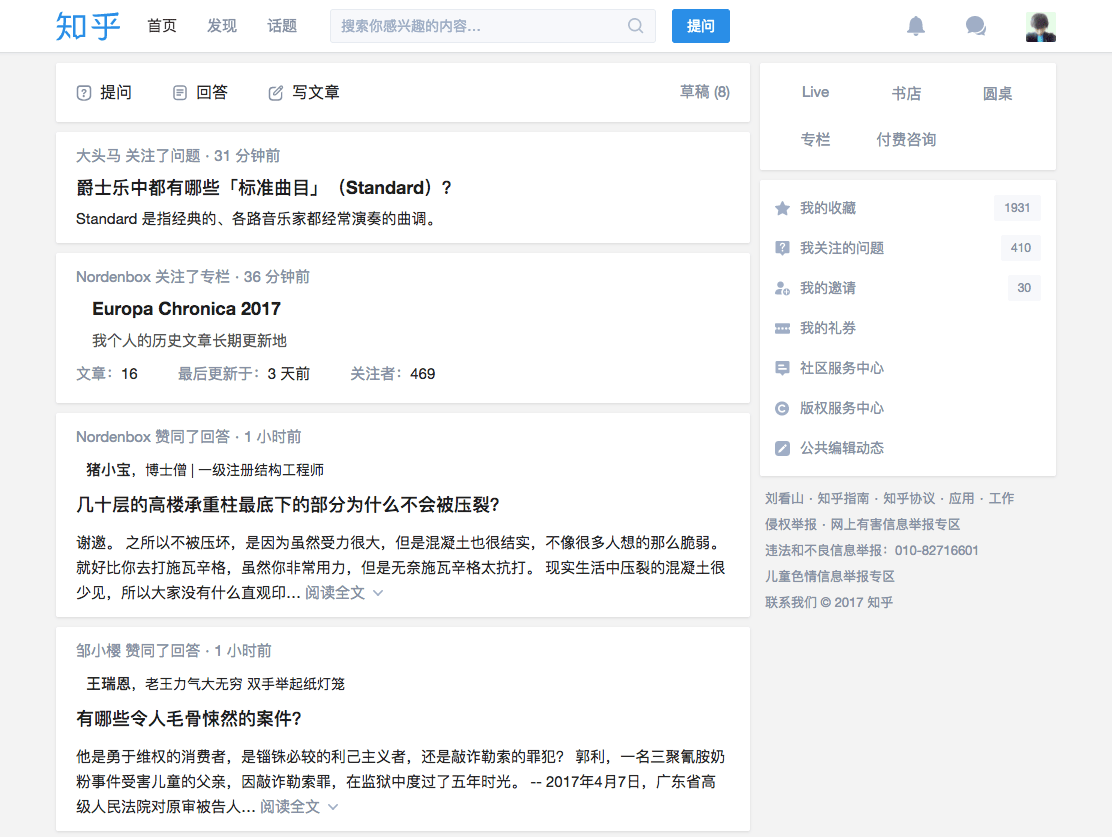
- 知乎:去除边栏广告,隐藏话题推荐,隐藏答主头像、机构标识、点赞数及按钮
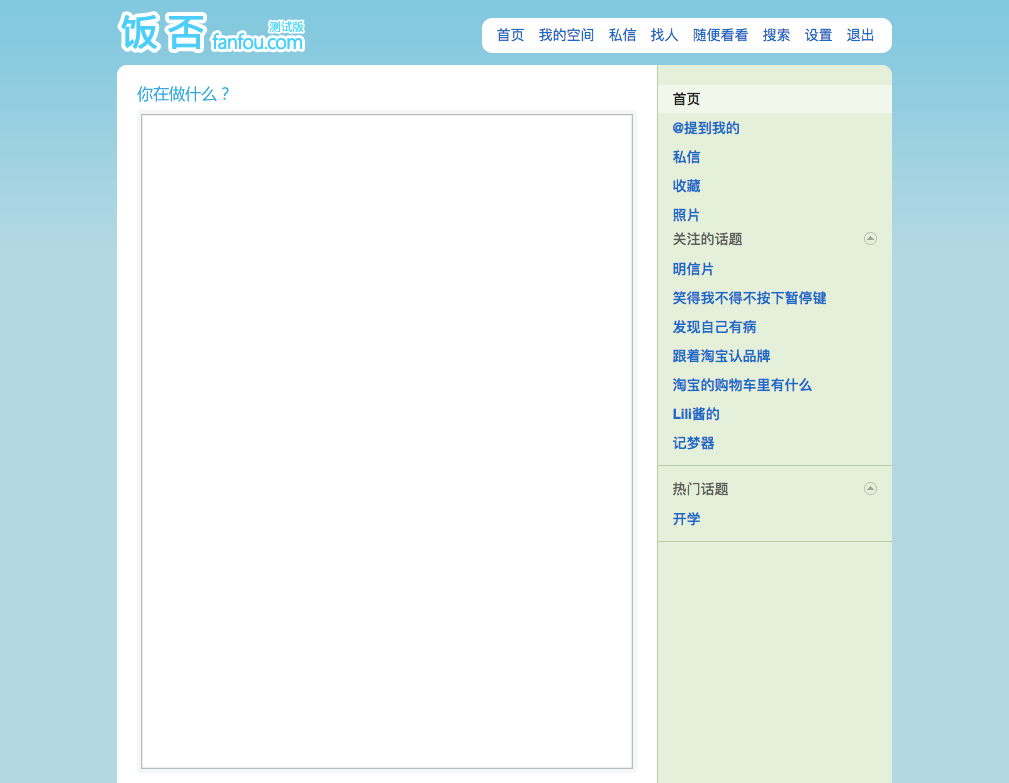
- 饭否、微博:隐藏广告、关注人、新消息提醒,拉大输入框至无法看见 Timeline 的第一条信息(每次打开优先输入,而不是顺势刷起来)
- 京东:隐藏混在搜索结果里的广告、侧栏推荐及 footer 信息
- 码云:隐藏 head 和 footer 的无用信息
配置过程
- 首先安装 Stylish 插件,Stylish - Chrome 网上应用店 点击即可自动安装
- Userstyles.org ,官网上有很多已有的优化样式,可供挑选
- Stylish 代码已停止更新,衍生推荐:Stylus - Chrome 网上应用店,设置方式相同
- 右键 Stylish 的图标,点击
选项 - 点击
编写新样式 - 编写新样式
- 左上角,填写本样式名称(如,在知乎的网页上使用,填知乎即可)
- 粘贴样式代码,见:Stylish 代码,复制代码至
代码区域 - 修改应用对象,点击
指定,选择该域上的网址,详细见后
- 点击左上角
保存,即时生效
域配置
- 豆瓣:
该域上的网址内填写:douban.com - 知乎:
该域上的网址内填写:zhihu.com - 饭否:
与该正则表达式匹配的网址内填写:http://.*fanfou\.com\/[^\/]+ - 微博:
该域上的网址内填写:weibo.com,添加一条,填写t.sina.com.cn - 京东:
该域上的网址内填写:www.jd.com,添加一条,填写search.jd.com - 码云:
网址前缀内填写https://gitee.com/
优化结果展示



CHANGELOG
- 170904 Arlmy 创建
- 170904 Arlmy 写作完成
- 180411 Arlmy 更新,旧版 Stylish 代码
- 180518 Arlmy 更新 code
- 180821 Arlmy 更新 code,增补 Stylus
本文标题:豆瓣、知乎、饭否、微博页面自定义简化
文章作者:arlmy
发布时间:2018-08-21
最后更新:2018-08-23
原始链接:https://z.arlmy.me/posts/ZArlmyMe/StylishCode_20170829/
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
分享